If you want to sell online, you may have heard the term sales funnel before.
And if you haven't, it is okay because it is a simple term often used in the marketing space (we'll explain more in a bit)
Throughout this article, we will explain what a sales funnel is; and how to build your sales funnel from scratch.
What Is A Sales Funnel

So what is a sales funnel?
Also known as a marketing funnel, a sales funnel helps identify the stage customers are currently in when buying products.
Often the sales funnel stage includes:
- Awareness
- Interest
- Desire
- Action
Awareness Stage: meaning people don't know you exist, but because of your marketing, they see you.
This doesn't mean that they buy from you; it only means they are aware you exist.
This step is often taken on social media where a potential customer may see your products.
Without the awareness phase, things would never get sold.
Interest Stage: meaning your target audience likes what they see. They want to inquire more about what you have to say.
For example, if they saw a Facebook ad on social media, they may have clicked on that ad and went to your website.
On your website you would then provide some type of content marketing to convert that potential customer into a buying customer.
This interest step is often done on a landing page and requires some type of lead nurturing like hiring a sales rep to get the prospect to the next step.
Desire Stage: meaning they are willing to buy the product(s) you are selling.
This is often the sales stage or purchase phase.
They are ready to take out their credit card and pay you for the goods!
Action Stage: meaning the person has bought your product and is a customer!
Woohoo!
If you are able to create an effective sales funnel with an high conversion rate, you'll see a drastic increase in your companies bottom line.
There is a fifth stage that is optional in the customer journey, which I call the Buy More Stage (also known as upselling).
Upselling is the sales process of selling extra products after the customer purchases.
This increases your average order value and makes you more money long-term.
If you already have your prospective customer buying from you, why not continue that purchase phase with selling more products.
Upselling is an important step that many marketing team's overlook.
For example, if a customer buys a book, you can upsell them the audio version.
Or if a customer buys a burger, you can upsell them fries.
The upsold product is often a complimentary product to the first product they purchased.
Now that you understand a sales funnel let us talk about the pages you need in theory.
The following information assumes you are selling a digital or informational product/service.
The Pages Needed For Your Sales Funnel

Depending on what you're selling you may want to create a marketing funnel that has specific pages for the sales funnel process.
The pages needed are often an optin page, a sales page, an order form page, an upsell page(s), and thank you page.
Optin Page:
The optin page or squeeze page is often the first step in the awareness phase. This page is where you will send people before they buy.
The optin page is also optional as some people like to send customers to the sales page instead. On this page users enter their email address in order to get more information about a service or product.

Sales Page:
The sales page is the page where you lay out all the features and benefits of your product for the customer to review in the buying process. Some people add a video at the top of the page followed by copy (text) to support the video. You want the customer to know everything before they buy. This also allows you to showcase any testimonials, which we recommend. The point of the sales page is to lead them to the order/checkout page.
Here is a good example of the sales page being executed well.

Order Page/Checkout Page:
The checkout page or order page is where you will accept payments for your product.
On this page, you can add more testimonials or information to boost confidence in the customer.

Upsell Page(s):
The upsell page sells complementary products to the initial product. It would be wise to sell another product because you have the customer's attention. Because they already purchased, they are more likely to buy more. You don't want to lose the extra revenue by not having this page.

Thank You Page:
The thank-you page outlines the products purchased and any extra information you want to provide.
The Best Platforms To Use Build Your Sales Funnel
Now that you know the pages you need let's review some of the best platforms to build your sales funnel.
There are tons of sales funnel software that you can host your platform on the list includes:
- WordPress
- Webflow
- ClickFunnels
- Karta
- GoHighLevel
- GrooveFunnels
There are more out there, but these are the best of the best.
If we had to choose from that list, we would go with Webflow.
Here is why we'd choose Webflow:
- Tons of customization
- Not super technical
- Has a robust and reliable team
- Amazing support
- Inexpensive (starting plans are $15/mo)
- Includes a content management system
- Can integrate with many apps
- Has a strong community
- Lots of themes
It has everything you need and more to build a full sales funnel.
There is a small learning curve with Webflow, but they have many YouTube videos to help you. Also, with Webflow, you don't have to worry about hosting and its only $20/mo once you are ready to take your funnel live.
Webflow also has tons of templates that you can use if you don't want to customize the templates yourself.
You can also check out Wordpress, which has an array of different landing page templates as well.
Payment Form For Your Product Sales Funnel
The only problem with using Webflow or Wordpress as a landing page provider, is they don't offer easy solutions for accepting B2B payments and upsells.
But that's okay because we can use a free third-party tool, Cartfuel, to accept payments.
Including upsells.
The best part is we can embed our payment form on your new Webflow or Wordpress landing page with ease.
To get started, go to Cartfuel.io.

Sign up for an account. Connect your Stripe account.
If you don't have a stripe account, review this article to learn how to create one.
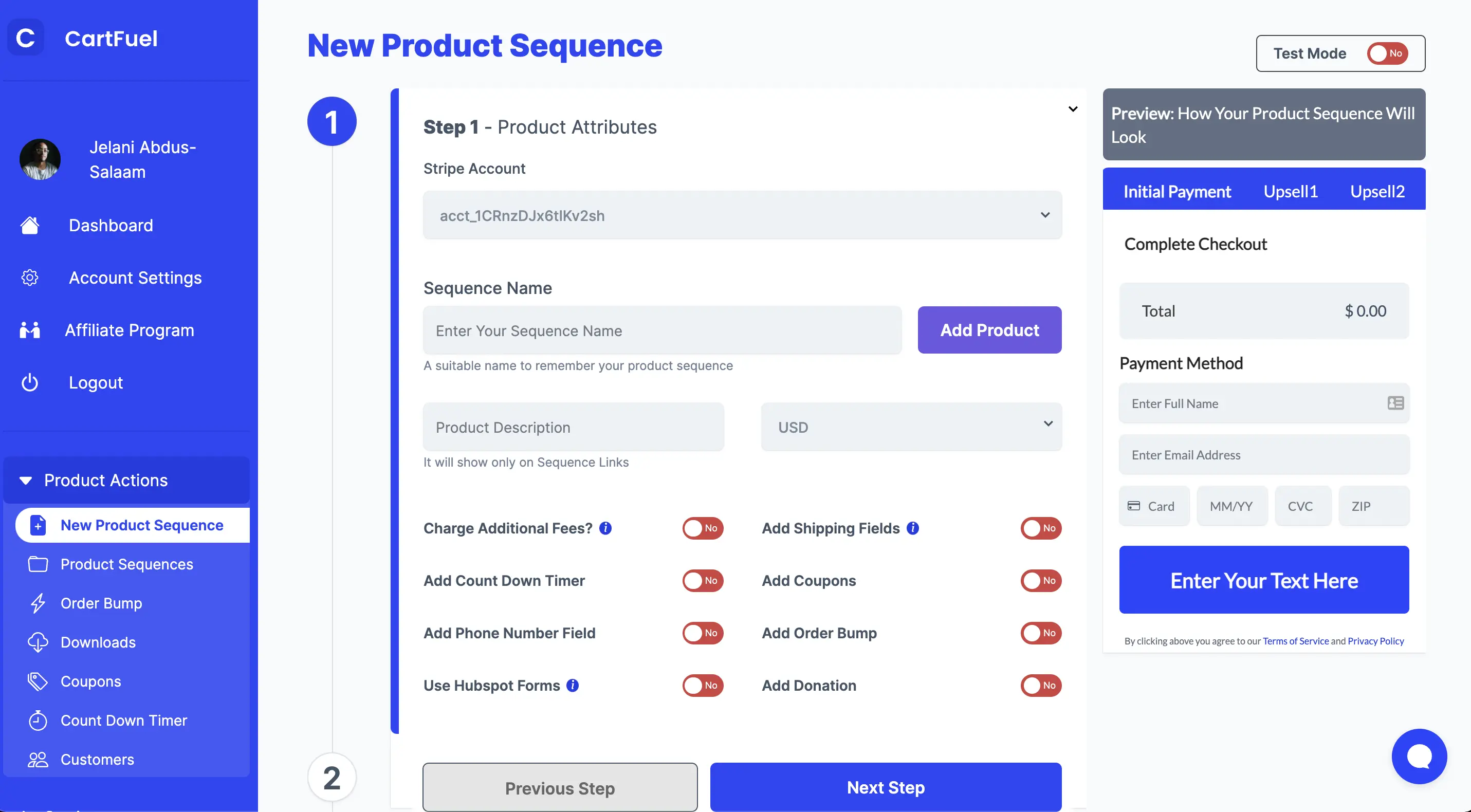
Once you connect your Stripe account, you will want to create a product sequence.
A product sequence is how you create your main product and upsell.

You will want to give your product a name, a price, and a billing frequency.
You can also add other revenue-boosting add-ons like:
- Charging additional fees
- Add quantity field
- Charging taxes
- Add shipping fields
- Add coupons
- Add order bumps
- Add countdown timers
Once done, you can click on the 'Next step' button.
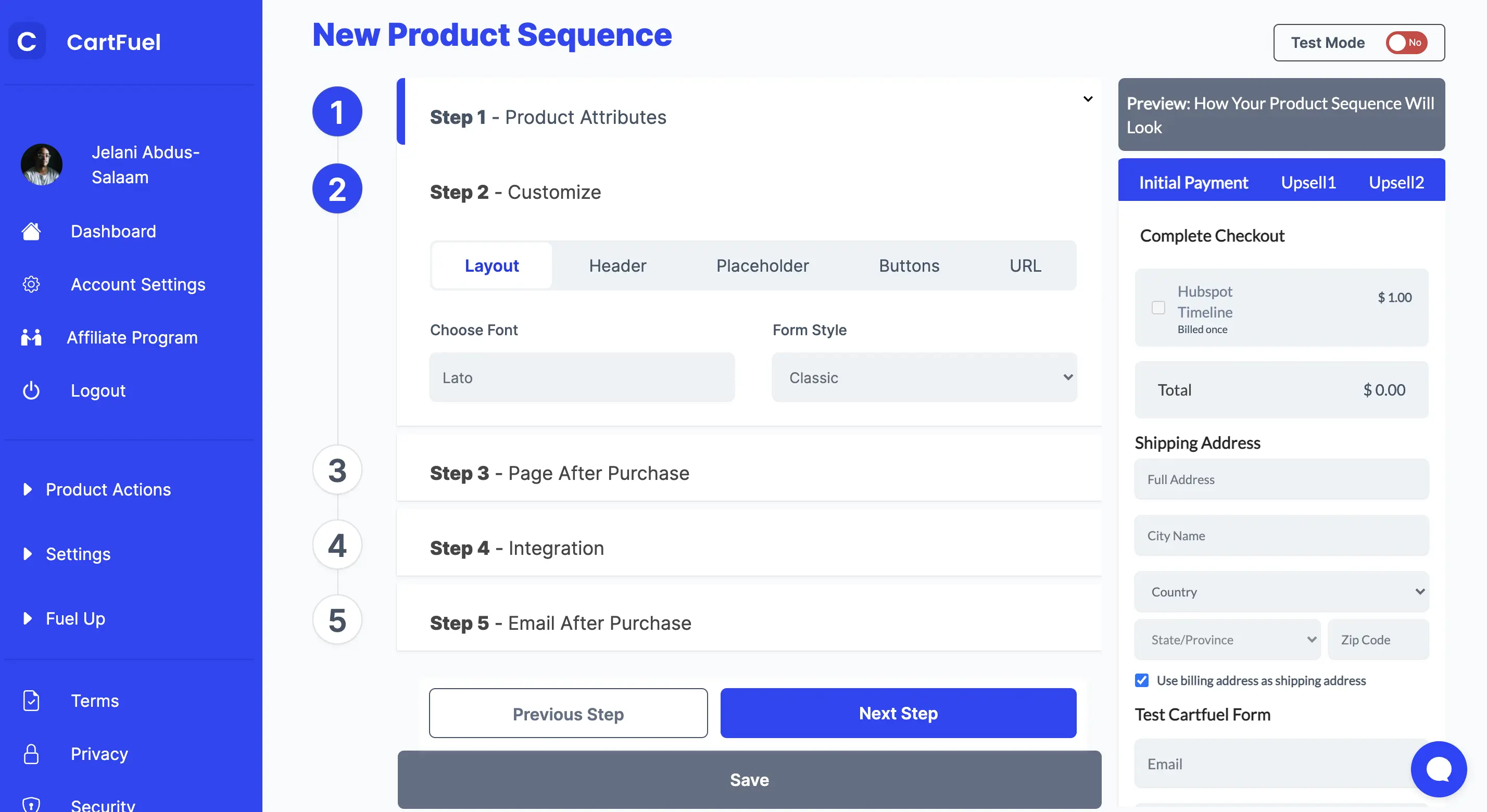
In the second step, you can add more customization to your product sequence like:
- Adding custom fonts
- Selecting a form style
- Adding payment headers
- Editing the placeholder text
- Changing the button text
- Changing the button color
- Changing the button radius

You can also add custom CSS, but be sure to reach out to a qualified developer if you want to change the form using CSS.
Once done, move on to the next step.
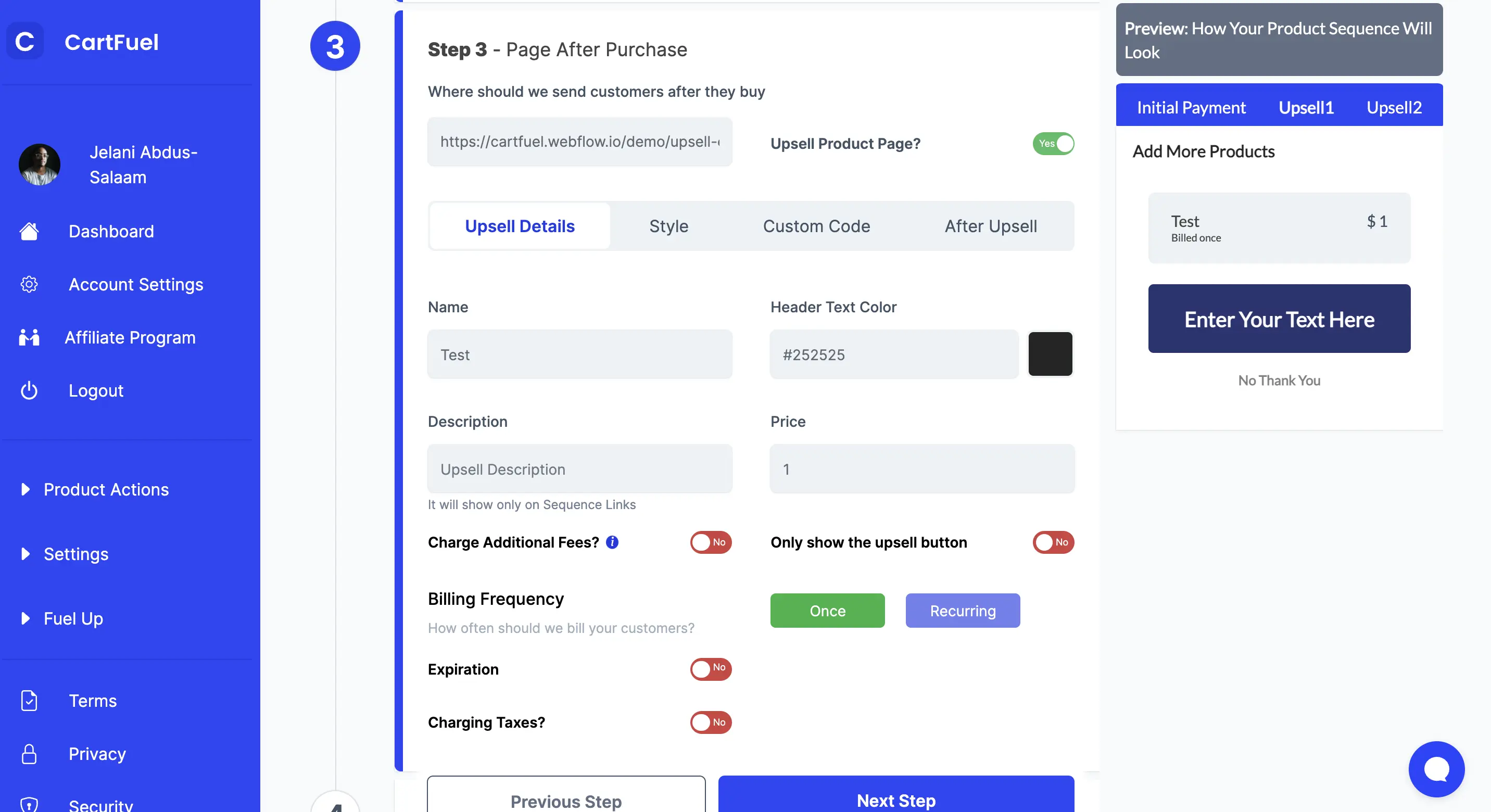
In the third step, you can decide where you want your customers to go after they buy.
In the input box, you add the thank you page, OR you can offer an upsell.
If you choose not to use an upsell, then you can enter the URL of your thank you page.
If you want to add an upsell, then enter the URL of your upsell page.
For example: If your upsell page is example.com/audiobook, then you'd put that URL into that input box.

Then you will toggle on the 'Upsell Product Page' toggle.
Once you toggle that on, you will new fields to set up your upsell.
As we did in the previous step, you will add a price, a name, and billing frequency. You can also update the button text, button color and add custom CSS.
Once done, click the next step where you can set up emails, which is optional.
Click save once you are ready to place your product sequence on your website.
Now that you created your product sequence, you can embed it on your Webflow or Wordpress sales funnel landing page.
How To Upsell In Webflow | Full Tutorial
You will want to embed your payment form on your checkout page. This step is separate from the optin and sales page. I assume that you already have those pages set up and you will redirect your customers to the checkout page.
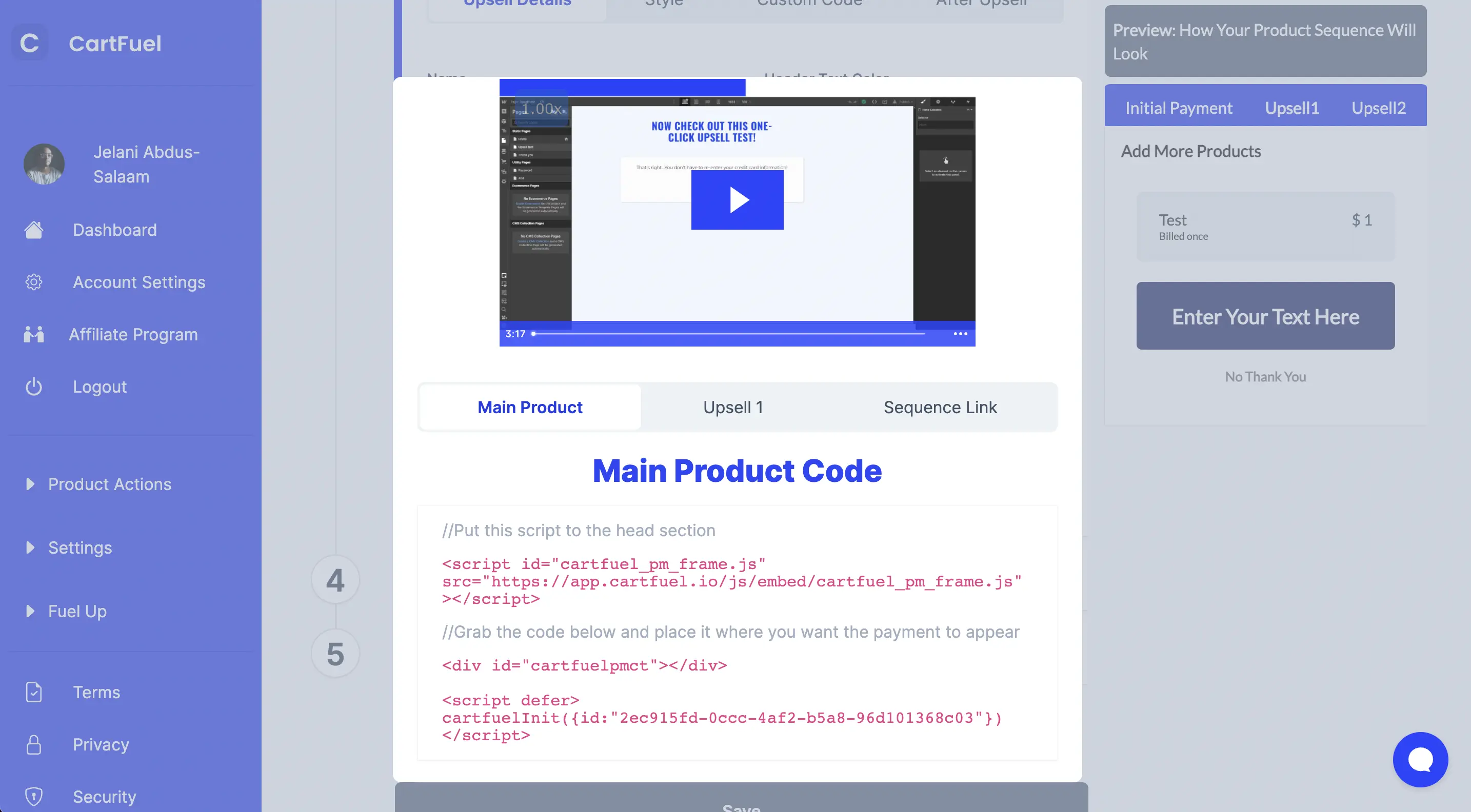
Once you save your product sequence in Cartfuel, then you will see a popup appear.
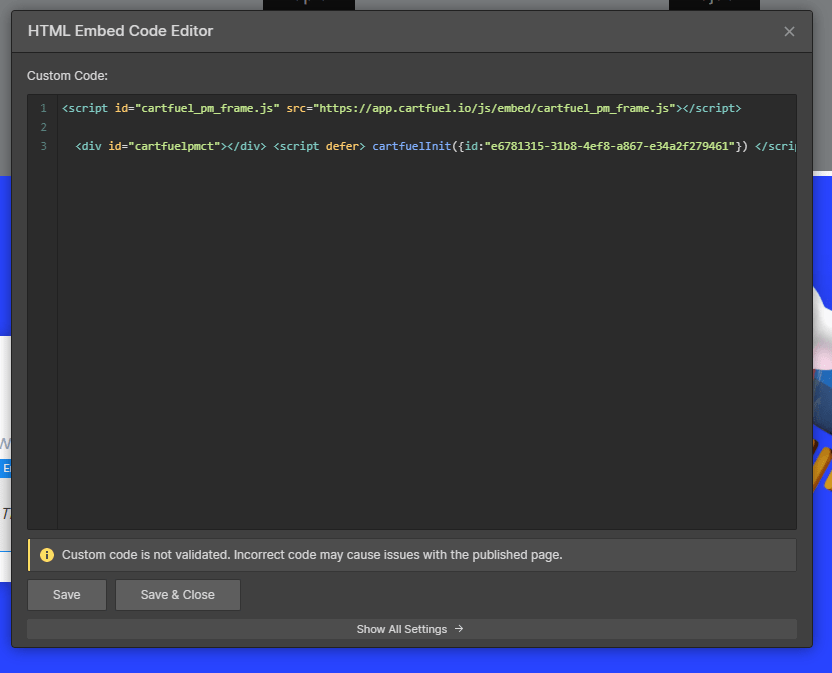
In Webflow, go to your checkout page and locate the HTML/Embed element.
In the embed element, you will replace the example codes with your real codes.
In the popup in Cartfuel, you will find your product codes.

But don't get too scared; you don't need to do anything with that code besides copy and pasting it.
To start, you will want to access your site and make sure that you can add HTML/Embed elements.
Most site builders can add HTML/Embed elements.
Once you verify, you can add HTML/Embed elements, locate the page where you want to sell the main product.
Add an HTML/Embed element to that page.

Then go back to Cartfuel and copy the first code snippet.
Paste that first code snippet inside of the HTML/Embed element.
Proceed to go back to Cartfuel and copy the second code.
Then go back to your site and paste the second code into the HTML/Embed element.
Depending on whether you have applied an upsell, you can see the second set of codes.
In that scenario, you're going to want to go to your WordPress Upsell site.
Repeat this process.
Add the HTML/Embed element to that same section.
Go to Cartfuel and copy the first code and paste it into your WordPress HTML/Embed element.
Then go back to Cartfuel and copy the second code and paste the code into the HTML/Embed element.
It should look like this when done:
Then click Save on the HTML/Embed element.
Viola! You now have a sales funnel inside of Webflow.
If you get confused, you can view this video that shows you this process step-by-step.
Testing Your Sales Funnel
Now that you've created a product sequence, you're going to want to test it and make sure it works.
To do this, you want to make sure that your product sequence is set to test mode.
You can switch the test mode on or off with the toggle next to the 'Next Step' button in the product sequence editor.
Once it's in test mode, you'll want to test it using card number 4242 4242 4242 4242-04/24-242-422424.
If done correctly, you will redirect to the page you entered in Step 3.
Then, if you added an upsell, you could test the upsell by clicking on the upsell button.
Then you should redirect to the URL you entered when you create a product sequence.
After the test, we recommend that you test your product sequence for a second time with a real credit card.
Optimizing Your Sales Funnel for Higher Conversions
Creating a sales funnel is just the beginning. To truly maximize its effectiveness, ongoing optimization is essential. Here are several strategies to enhance your sales funnel and drive higher conversion rates:
- Analyze Your Funnel Metrics
Regularly review the metrics associated with each stage of your funnel. Look for drop-off points where potential customers are leaving. Tools like Google Analytics and heatmap software can help you visualize user behavior on your pages. Understanding where users lose interest allows you to make targeted improvements. - A/B Testing
Experiment with different versions of your funnel pages. Change headlines, images, and calls to action (CTAs) to see what resonates best with your audience. For example, a simple change in CTA wording from "Buy Now" to "Grab Yours Today" could lead to significant differences in engagement. - Enhance User Experience (UX)
A smooth and intuitive user experience can significantly impact conversions. To enhance user experience, ensure your website is easy to navigate, loads quickly, and is mobile-friendly. Clear, concise content with a logical flow will guide users seamlessly through the funnel. - Leverage Social Proof
Incorporating testimonials, reviews, and case studies on your sales and upsell pages can build trust and encourage potential customers to take action. Highlight positive customer experiences to alleviate concerns and demonstrate value. - Use Retargeting Campaigns
Not every visitor will convert on their first visit. Implement retargeting ads to re-engage users who dropped off at various stages of your funnel. Tailor these ads based on their interactions with your funnel, whether they visited the opt-in page or abandoned their cart. - Offer Incentives
Sometimes, a little nudge can encourage users to make a purchase. Consider offering limited-time discounts, free trials, or exclusive content to incentivize conversions. Clearly communicate the benefits of these offers on your funnel pages. - Segment Your Audience
Different segments of your audience may respond better to different messaging. Use analytics to identify various customer personas and tailor your sales funnel content accordingly. For instance, a funnel for first-time buyers may differ from one targeting repeat customers. - Focus on Upselling and Cross-Selling
Once a customer has made a purchase, use that opportunity to present relevant upsell or cross-sell offers. For example, if a customer buys an eBook, suggest a related course or a bundle package at a discounted price. This not only increases your average order value but also enhances the customer's overall experience.
Frequently Asked Questions
What is the difference between a sales pipeline and a sales funnel?
There is a lot of confusion around this concept. The easiest way to think about it is that a sales pipeline represents the number of opportunities you have at each stage of the buying process.It's also helpful to think of it as an actual pipeline. At the top, you have leads coming in. Those leads flow down through your sales funnel and end up as orders or customers at the bottom.The difference between a sales pipeline and a sales funnel is that a sales funnel represents how many leads you need at each stage of the buying cycle in order to achieve your revenue objectives.
How is a marketing funnel different than a sales funnel?
A marketing funnel is a visual representation of the steps involved in the process of converting traffic into paying customers. Marketing funnels can be used to drive traffic, build relationships with customers or prospects, increase brand awareness, and to nurture potential customers into purchasers. A sales funnel is one part of a marketing funnel where you move your prospect from being aware of your company, to becoming a qualified lead, to becoming an actual paying customer.The best way to think of it is that a marketing funnel is your overall strategy for how you are going to approach bringing in new business, while a sales funnel is the step-by-step process for turning interested prospects into paying customers.
How can you improve the buying experience of your customers?
You can always improve the buying experience of your customers. You can make it easier and more fun and give them a bigger reward for buying. For example, you could give them a free sample before they buy. That sample might show them that your product is better than others on the market, or that your customer service is excellent, or that your product will save them money.
.svg)

